Introduction
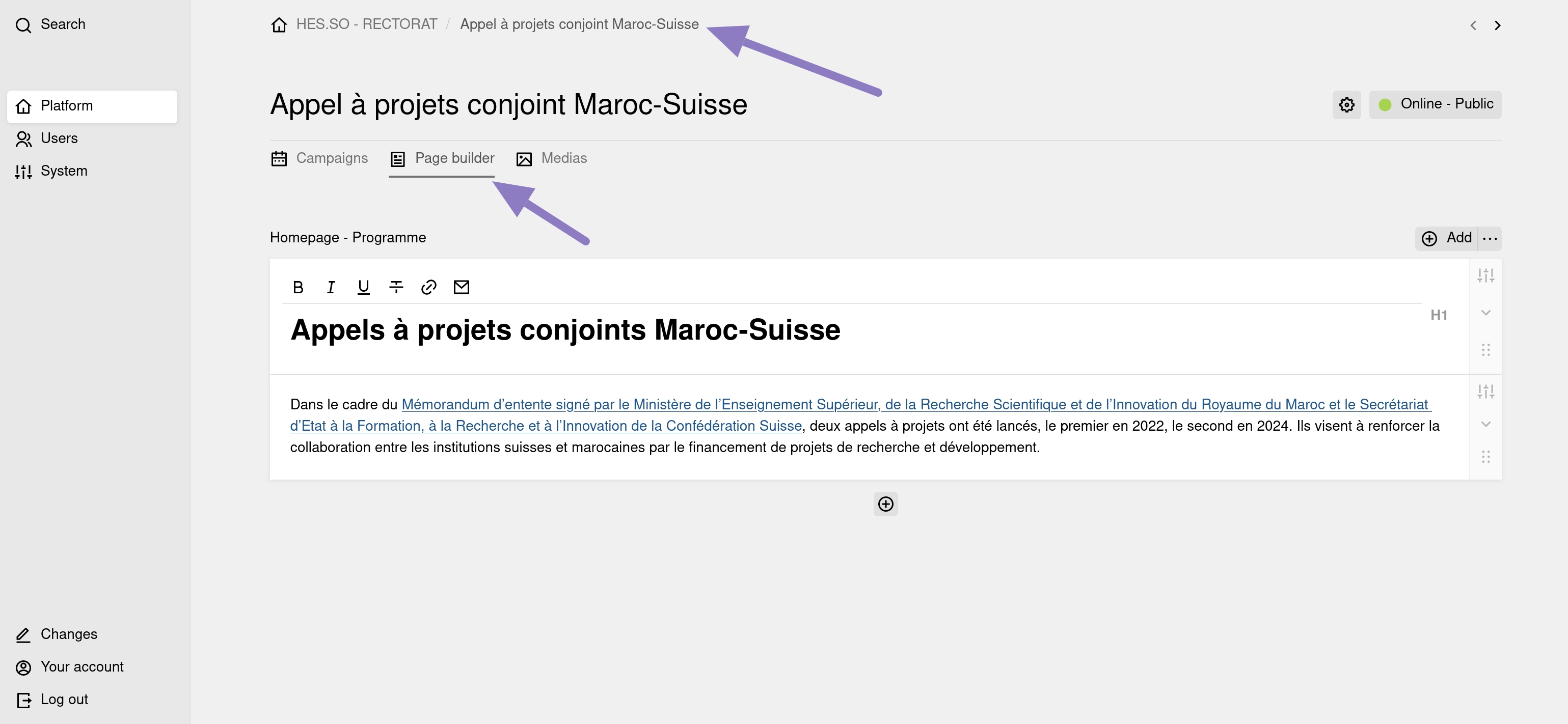
La page d'accueil d'un partenariat permet de présenter des informations d'un partenariat. Seuls les administrateurs peuvent construire, modifier et publier cette page à l'aide d'un "page builder". Pour construire cette page, connectez-vous à la plateforme puis dans l'espace privé cliquez le partenariat de votre choix puis sur l'onglet "Page Builder".

L'application affiche la page d'accueil de la page de votre partenariat. Vous êtes en fait dans le "page builder" dans lequel vous allez pouvoir ajouter des blocs.
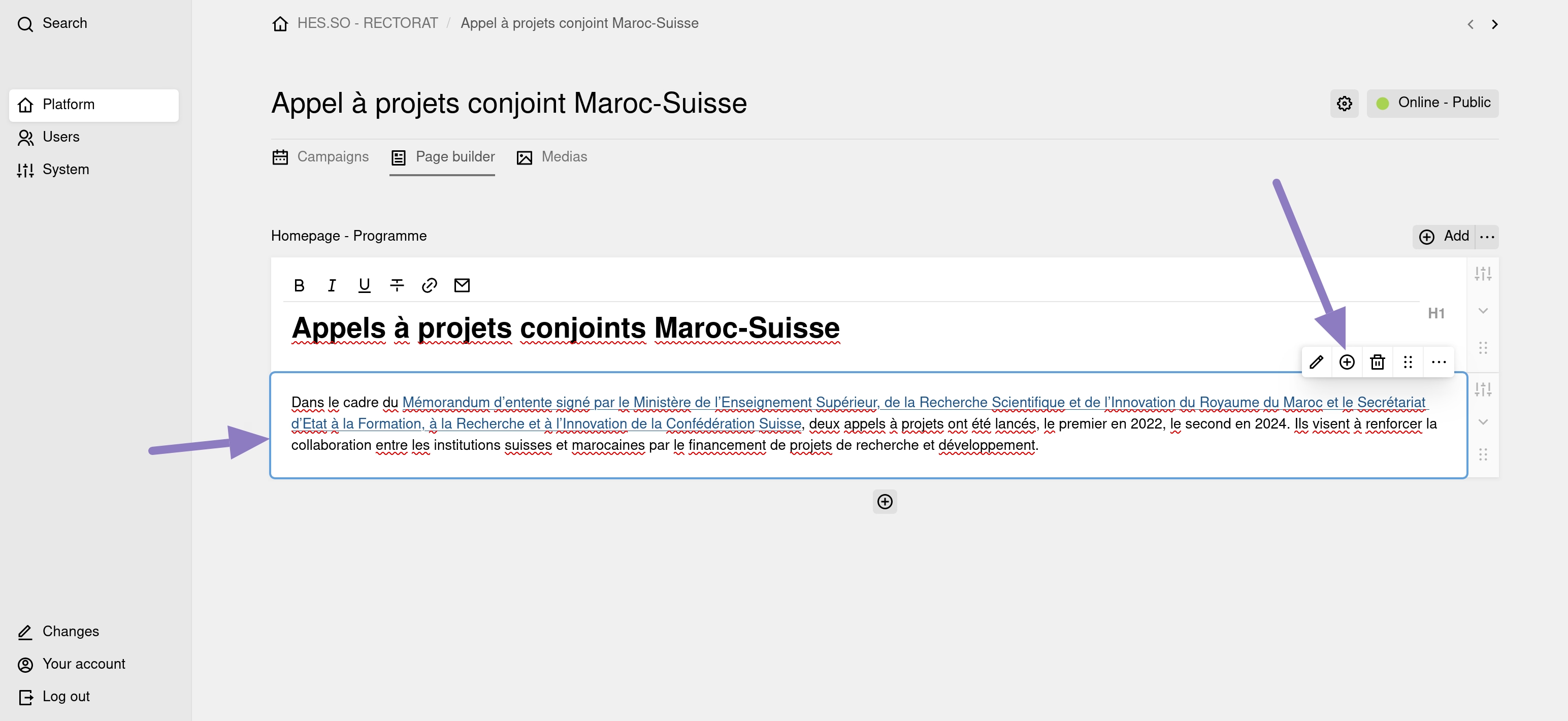
Pour ajouter un bloc, assurez-vous d'avoir créé au moins un layout. cliquez sur le layout puis sur le signe "+" qui s'affiche dans le petit menu en haut à droite du layout. La liste des blocs disponibles pour la page web partenariat s'affichent dans une fenêtre flottante.

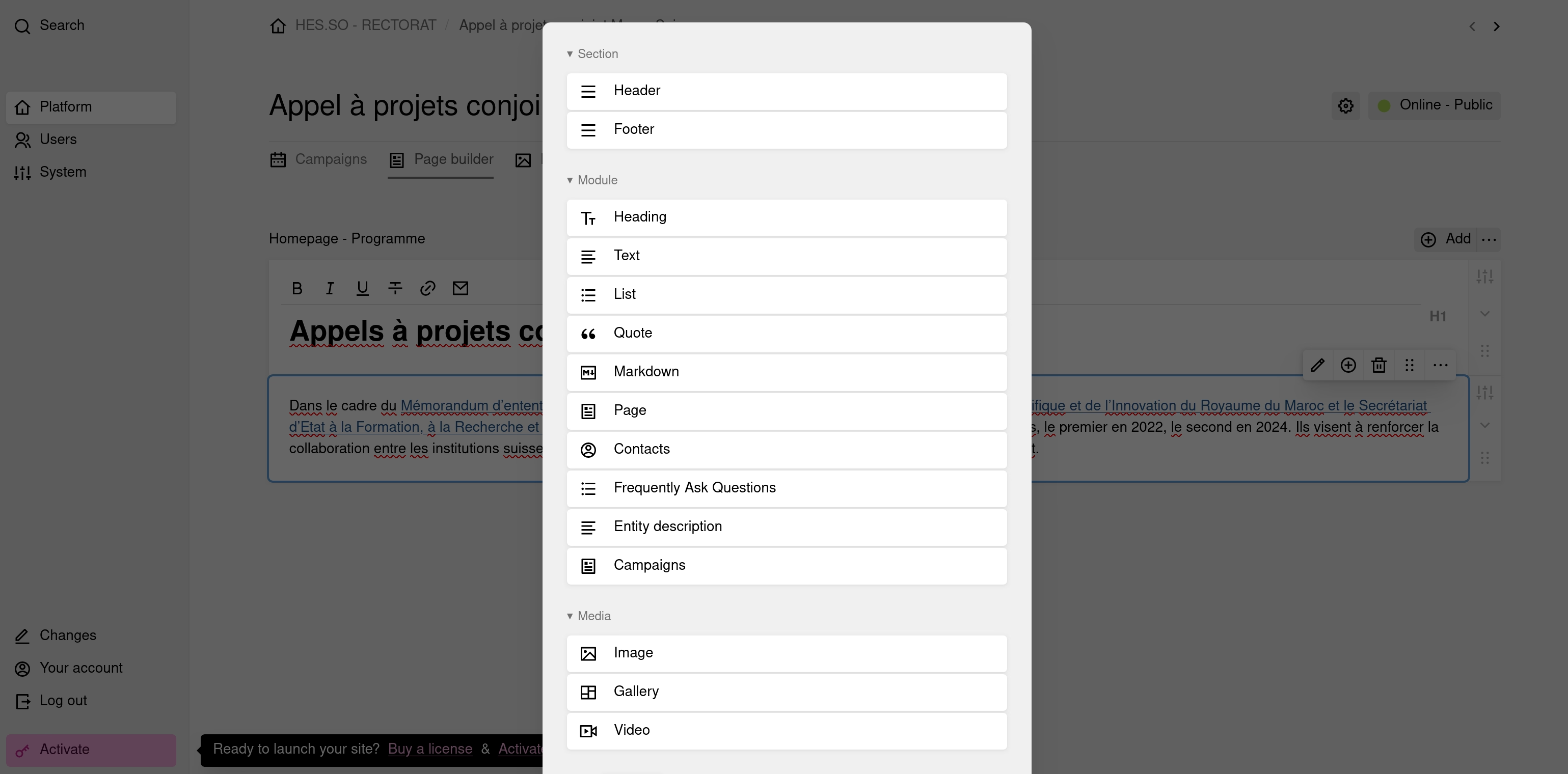
La liste des blocs disponibles pour construire la page du partenariat s'affichent dans une fenêtre flottante.

Blocs Sections, Contenus, Médias
HEADER : bloc section pour construire l'entête de votre page.
FOOTER : bloc section pour afficher un bas de page.
HEADING : bloc pour insérer des titres
TEXT : bloc pour insérer des contenus textes.
LIST : bloc pour insérer des listes de contenus.
QUOTE : bloc pour insérer des citations.
MARKDOWN : bloc pour insérer du texte avec un formatage Markdown
PAGE : bloc pour insérer une page
CONTACTS : bloc pour insérer des vignettes de contacts (nom, coordonnées ...)
FREQUENTLY ASK QUESTIONS : bloc pour construire une liste de questions / réponses.
ENTITIES DESCRIPTION : bloc pour afficher une description des partenariats.
CAMPAIGNS : bloc pour afficher la liste des campagnes de ce partenariat.
IMAGE : bloc pour insérer une image.
GALLERY : bloc pour insérer une gallerie d'images.
VIDEO : bloc pour insérer une vidéo.
Construire la page
La première chose à faire est de choisir un ou plusieurs "layout" pour définir la structure qu'aura votre page. Pour cela, cliquez sur le bouton "Add +".
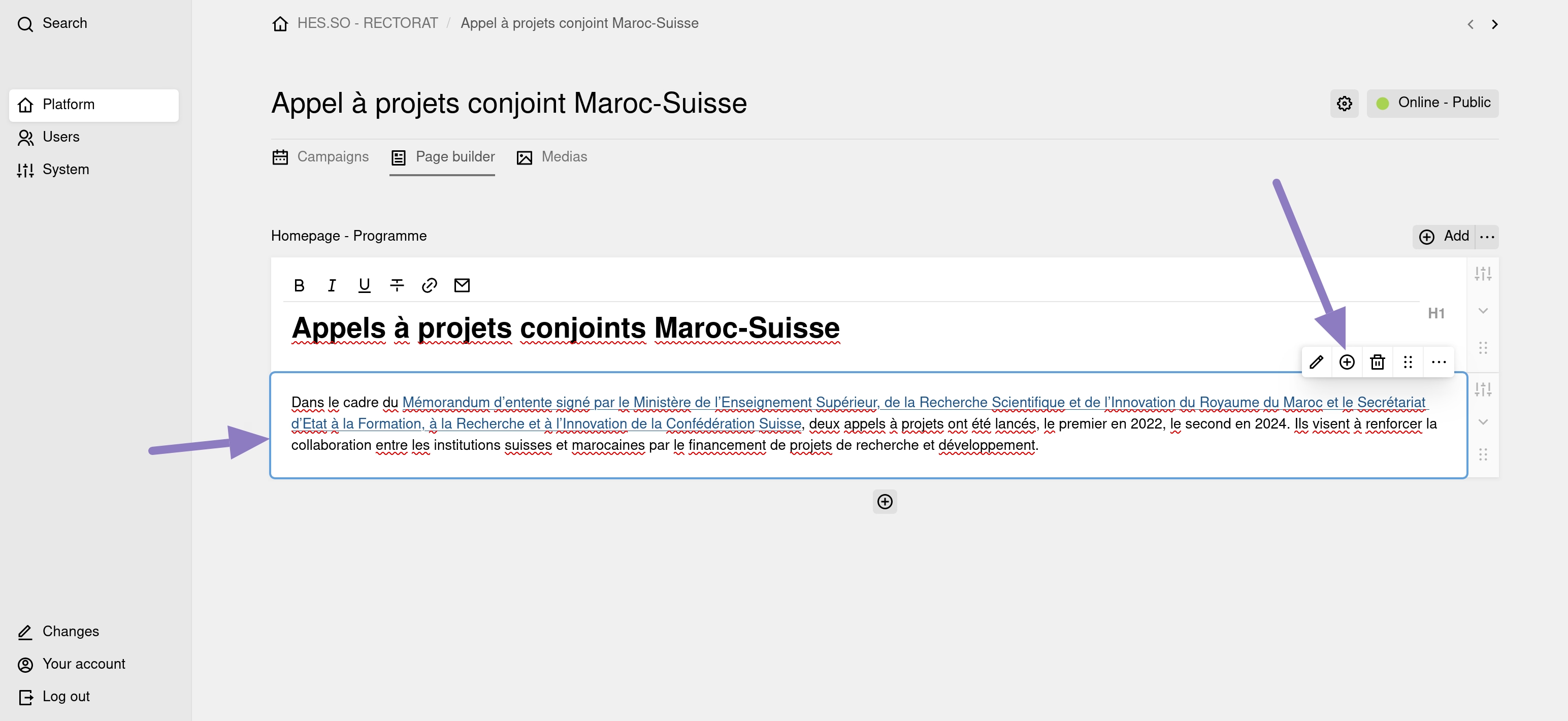
Ensuite, selectionnez un layout puis cliquez sur le bouton "+" qui apparait dans le petit menu flottant en haut à droite du layout. Une fenêtre flottante apparait avec les blocs disponibles.

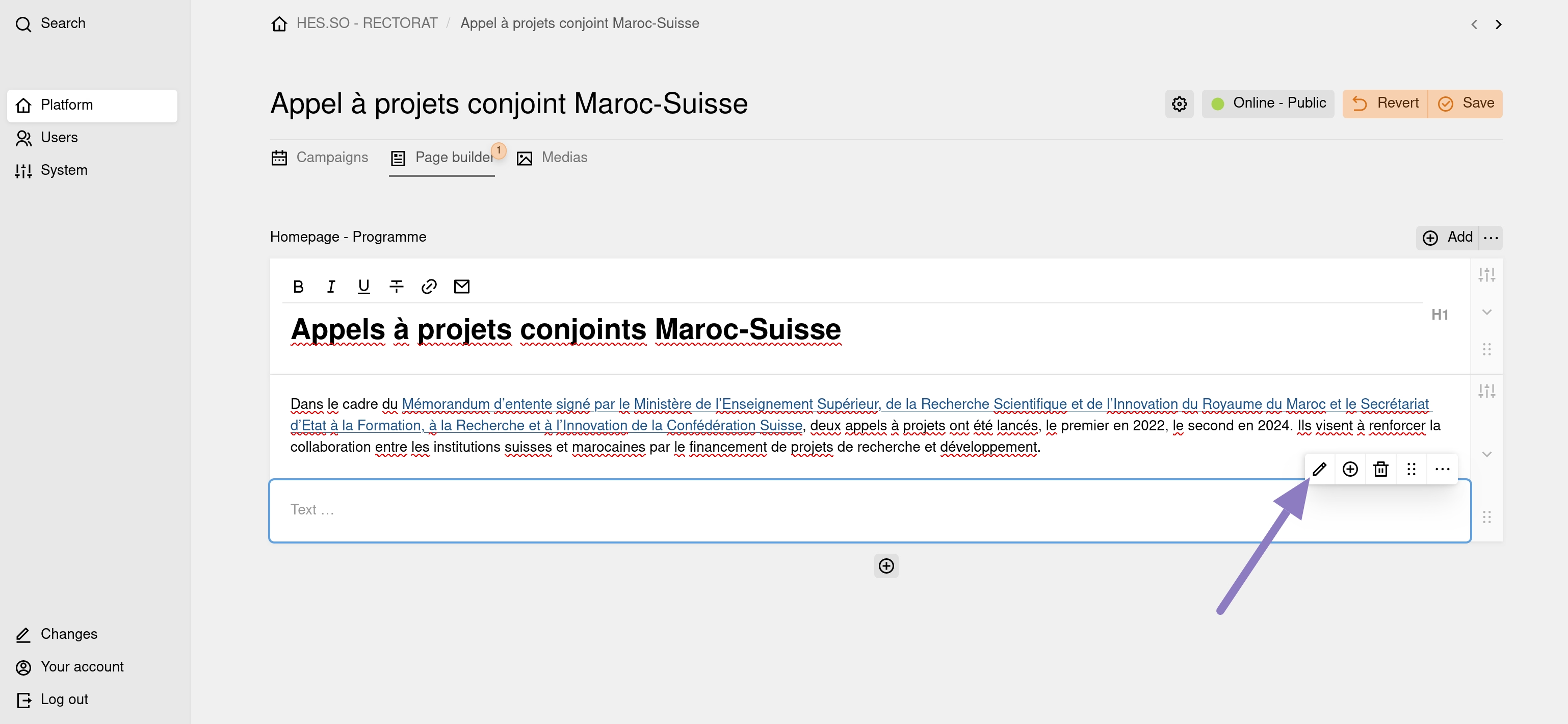
Lorsque vous cliquez sur un bloc, celui-ci vient s'insérer dans le "page builder". Pour visionner les champs de contenus qu'il vous propose, cliquez sur l'icône "crayon". Ajoutez votre contenu, validez en cliquant sur l'icône "coche" en haut à droite puis sauvegardez votre modification en cliquant sur "Save".

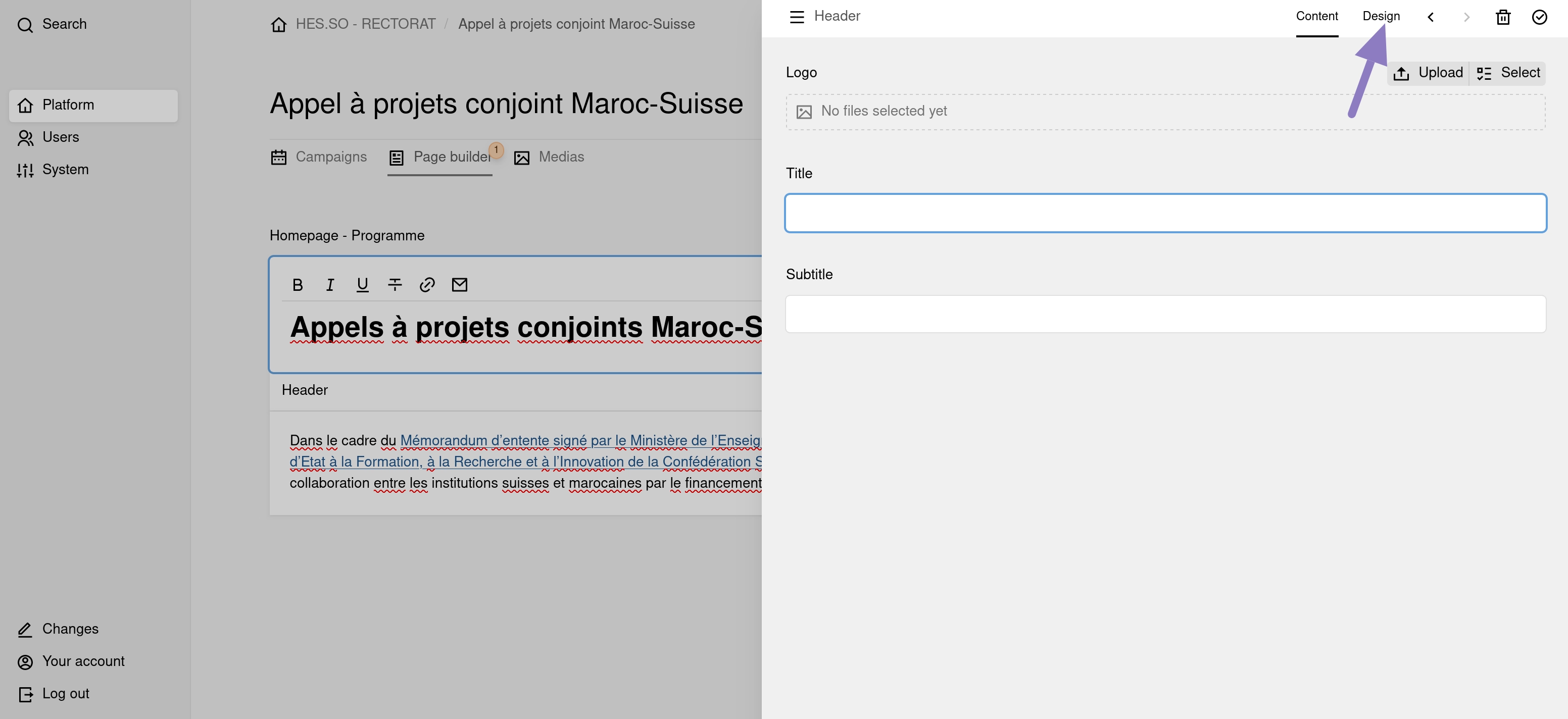
Les sections "Header" et "Footer" (qui sont des blocs plus évolués), disposent d'options de design pour contrôler l'aspect visuel du contenu affiché par le bloc. Les blocs disposant d'options de design ont un onglet "Design" présent en haut à droite du bloc.

Saisissez votre contenu en remplissant les champs proposés, définissez vos options de design si le module en propose puis sauvegardez votre page en cliquant sue le bouton "Save" dans la barre orangée en bas de page.
Le "page builder" va générer tout le code HTML et CSS à votre place pour que votre contenu s'affiche correctement sur la page web de votre site.
Vous pouvez ajouter plusieurs fois le même bloc et autant de blocs que vous souhaitez.
Pour changer l'ordre d'affichage des blocs, faites glisser/déposer le bloc. Pour cela, cliquez sur le petit rectangle en pointillé qui s'affiche à droite de l'icône "corbeille" et glissez le bloc à l'endroit désiré.



